Have you ever wondered how a computer game or program makes decisions? Or does it allow the user to decide what occurs next? There are various ways that we, as programmers, can control the flow or execution of a program today, we'll go through the Conditional statements
TABLE OF CONTENTS
What are conditional statements?
If statement
if-else statement
if-else if statement
Switch statement
nested if-else statement
What are conditional statements?
👉🏽A conditional statement is a decision statement.
👉🏽Sometimes there may arise situations where you have to run a block of code among more than one alternatives.
👉🏽The code within the block is executed when the condition specified between the () parentheses evaluates to true. If the condition is false, the code block is skipped, and the code after the if...else expression is executed.
✨Let's look at how this is implemented in code.
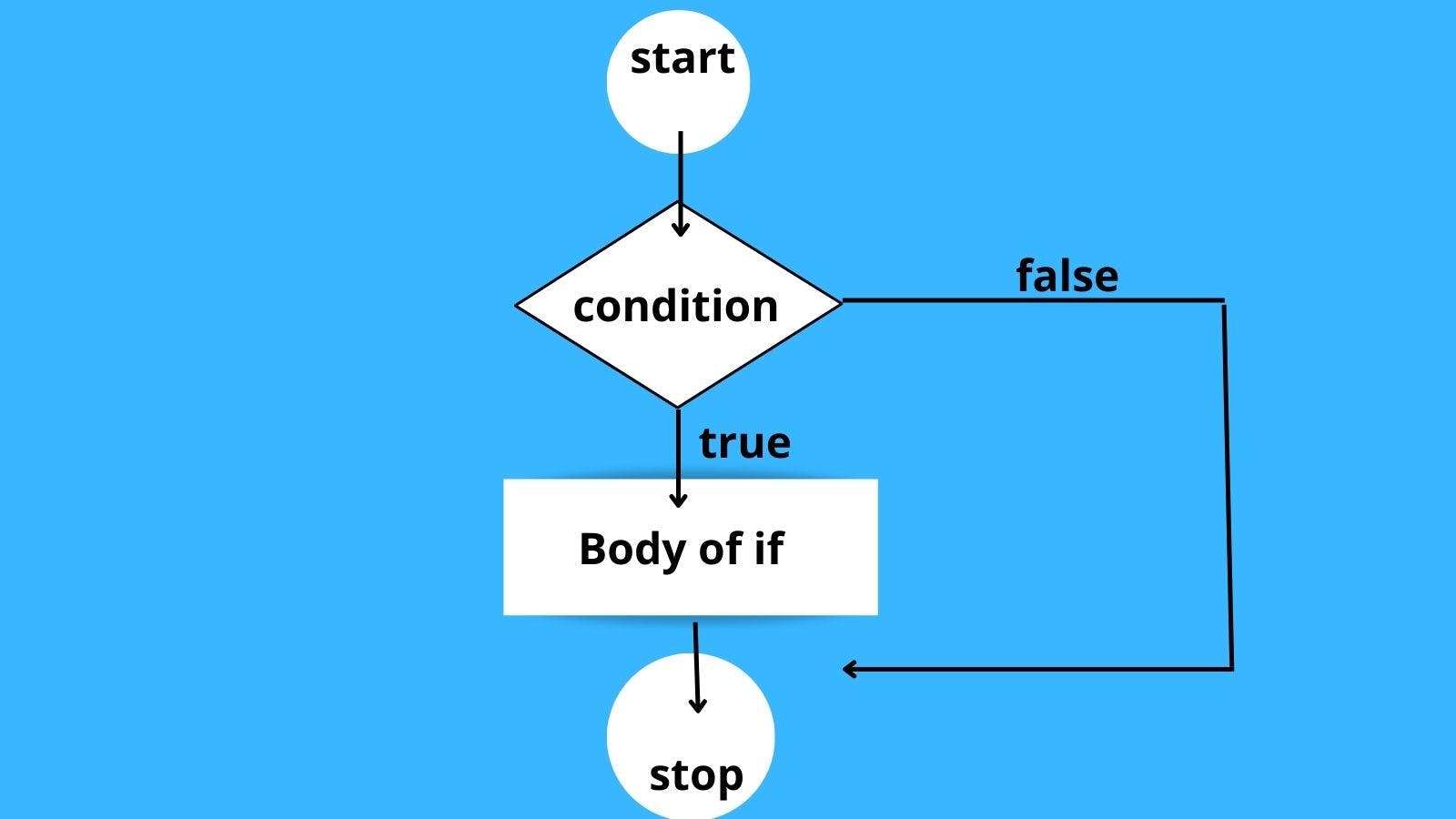
If statement
Syntax for an if statement:
if(condition) {
// if condition evaluates to TRUE run this block of code
}
// if condition evaluates to FALSE run the code after the block { }

EXAMPLE:
Consider an example where we have to determine if any person can get driving license or not based on his/her age.
const age = 19;
const isOldEnough = age>=18;
if(isOldEnough) {
console.log(' He/she can get driving license.')
}
👉🏽In the above program the code will be executed if the condition is true, but if it is false then it would leave the block and move on to the rest part of program.
👉🏽 We can also add decision options by adding the else part to our if…else statement.
👉🏽 With an if/else statement either the statement will evaluate to TRUE and the first block of code will run and the code in the else statement will be skipped. Or the condition will evaluate to FALSE and the code in the if block will be skipped and the code in the else block will run
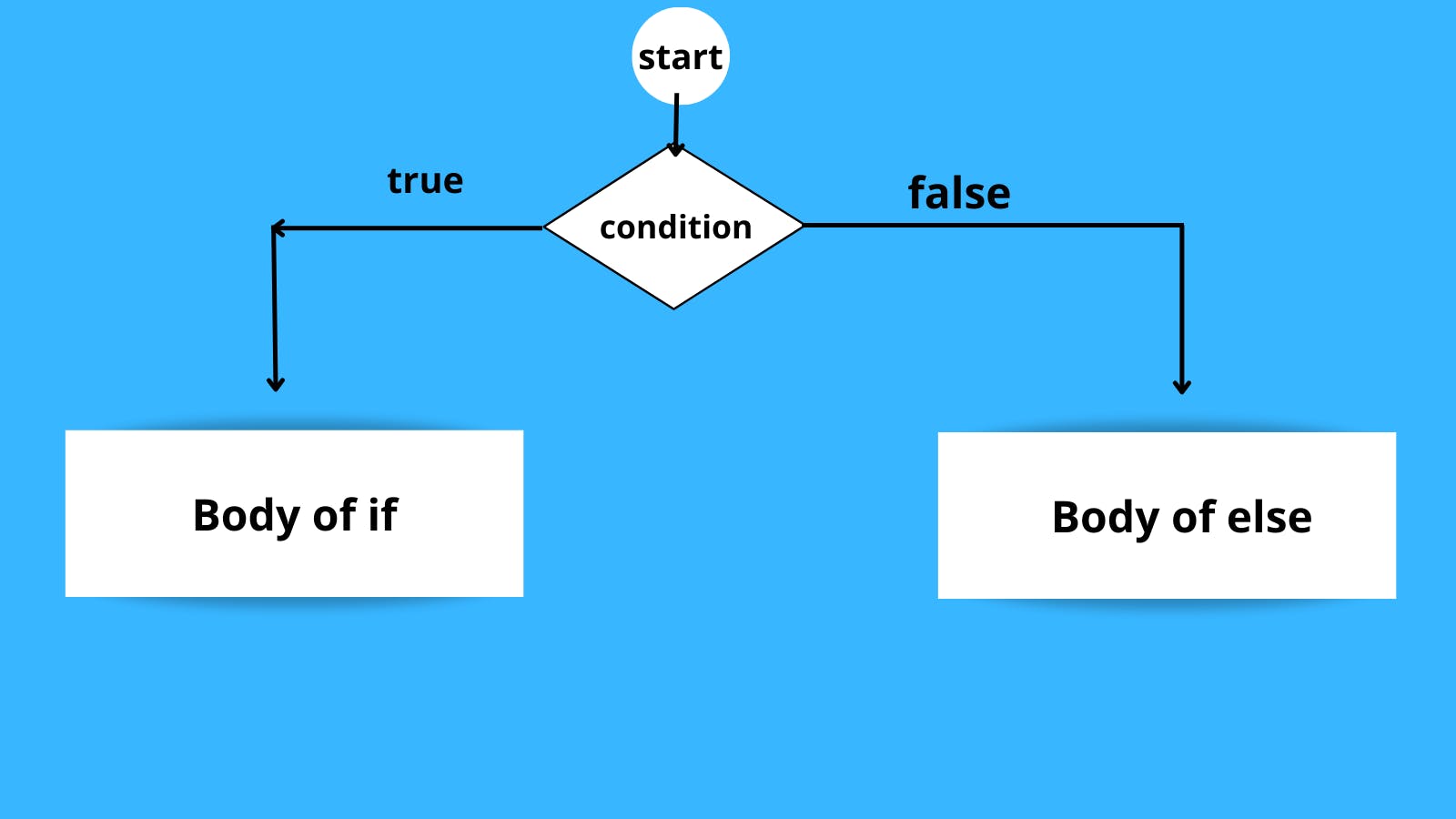
if-else statement
Syntax for an if-else statement:
if (condition)
{
//code if condition is true
}else{
//code if condition is false
}

EXAMPLE:
const age = 9;
const isOldEnough = age >= 18;
if (isOldEnough) {
console.log('He/she can get driving license');
} else {
console.log('he/she is too young.);
}
👉🏽 In the above expression Else block will be executed because const age provided is 9 which is smaller than 18 and hence doesn't satisfy the if condition.
if-else if statement
👉🏽We can extend our decision options further by adding the else if part to our if…else statement.
👉🏽 It pretty much works how you think it would. If the first expression provided is TRUE, we run the code in the first block. If it is FALSE, then we skip that code and evaluate the next expression provided by the else if statement. If this second expression evaluates to TRUE, the program runs that code block. If both of the expressions are FALSE, then we run the code in the final else block.
👉🏽The else if statement allows the developer to test multiple conditions and only run code specific to that evaluation.
Syntax for an if-else if statement:
if (condition1)
{
//code if condition1 is true
}else if (condition2)
{
//code if condition2 is true
}
...
else if (conditionN)
{
//code if conditionN is true
}else{
//code if all above conditions are false
}
EXAMPLE:
Suppose you want to give grades to students on basis the of percentage then you can use if/else if block.
if (percentage > 90) {
console.log("Your percentage is: A+"); //case1
}else if (percentage > 80) {
console.log("Your percentage is: A"); //case2
}else if (percentage > 70) {
console.log("Your percentage is: B"); //case3
}else if (percentage > 60) {
console.log("Your percentage is: C"); //case4
}else if (percentage > 50) {
console.log("Your percentage is: D"); //case5
}else{
console.log("Your percentage is: E"); //case6
}
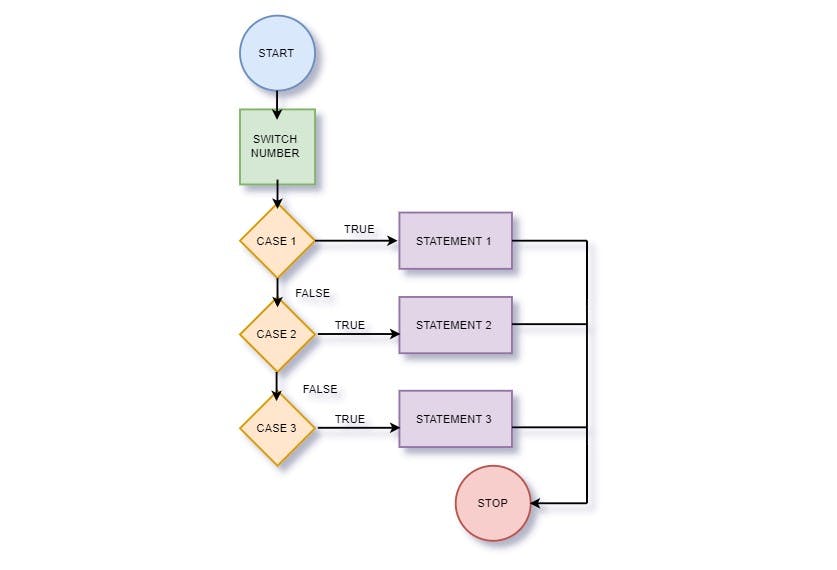
Switch statement
👉🏽 The else if syntax is fine for a few circumstances, however if you have a number of acceptable alternatives to test or evaluate. The function or logic may be better served by a switch statement.
Syntax for a switch statement:
switch (expression)
{
case 1: //code executed if the expression evaluates to 1
break;
case 2: //code executed if the expression evaluates to 2
break;
...
case N: //code executed if the expression evaluates to N
break;
default: //code executed if none of the cases works
}

👉🏽 Let's have a look at what's going on with this new code. The new switch keyword is used, followed by the expression to be evaluated.
👉🏽 Case statements are included in the switch statement. A value is connected with the case statement.
👉🏽 If the value of the case statement is equal to the expression being evaluated, the code in the related block is executed.
👉🏽 The break statement, which comes after each case block, terminates the switch code block and resumes execution of the code after the switch statement.
👉🏽 The number of case(value): statements in a switch statement is unlimited. The default case runs if none of the case statements match the expression's evaluation, and the switch statement completes execution.
Syntax for a switch statement with multiple cases:
switch(expression): {
case_1(value):
case_2(value):
// code block for case_1 or case_2 selection
break;
case_3(value):
case_4(value):
// code block for case_3 or case_4 selection
break;
default:
// code block if no cases match the expression being evaluated
}
nested if-else statement
You can also nest if…else statements within other functions or if / else statements. Even with something simple like conditional statements we can program our applications to have very simple or very specific decision-making ability.
Syntax for a nested if/else statement:
if(outer_expression) {
// if expression evaluates to TRUE run this block of code
if(nested_expression) {
// if nested_expression evaluates to TRUE run this block of code
} else {
// if nested_expression evaluates to FALSE run the code in this block
}
} else {
// if outer_expression evaluates to FALSE run the code in this block
}
👉🏽 That's it for now. Hope I have helped you through my blog. I regularly post threads on concepts of HTML CSS and JavaScript on Twitter.
Twitter handle : deetwts
If you like my content, you can support me here :