Hey readers! This is a blog on JavaScript Data Types. I have tried to cover all the possible points in this blog.
Table of contents
What are Data Types?
JavaScript Types are dynamic
Primitive and object Data types
Types of Primitive Data Types
NOTES
What are Data Types?
Data Types are an important and basic concept of JavaScript.
JavaScript is dynamic and loosely typed language. It means you don't require to specify a type of a variable.
JavaScript variables can hold different data types such as numbers, strings, objects and more.
We'll discuss in detail about all primitive data types later in this blog.
JavaScript Types are dynamic
JavaScript has dynamic types. This means that the same variable can be used to hold different data types. We do not have to manually define the data type of the value stored in a variable. Instead, data types are determined automatically.
let x; //firstly x is undefined
x = 6; //now x is a number
x = 'Earth' //now x is string
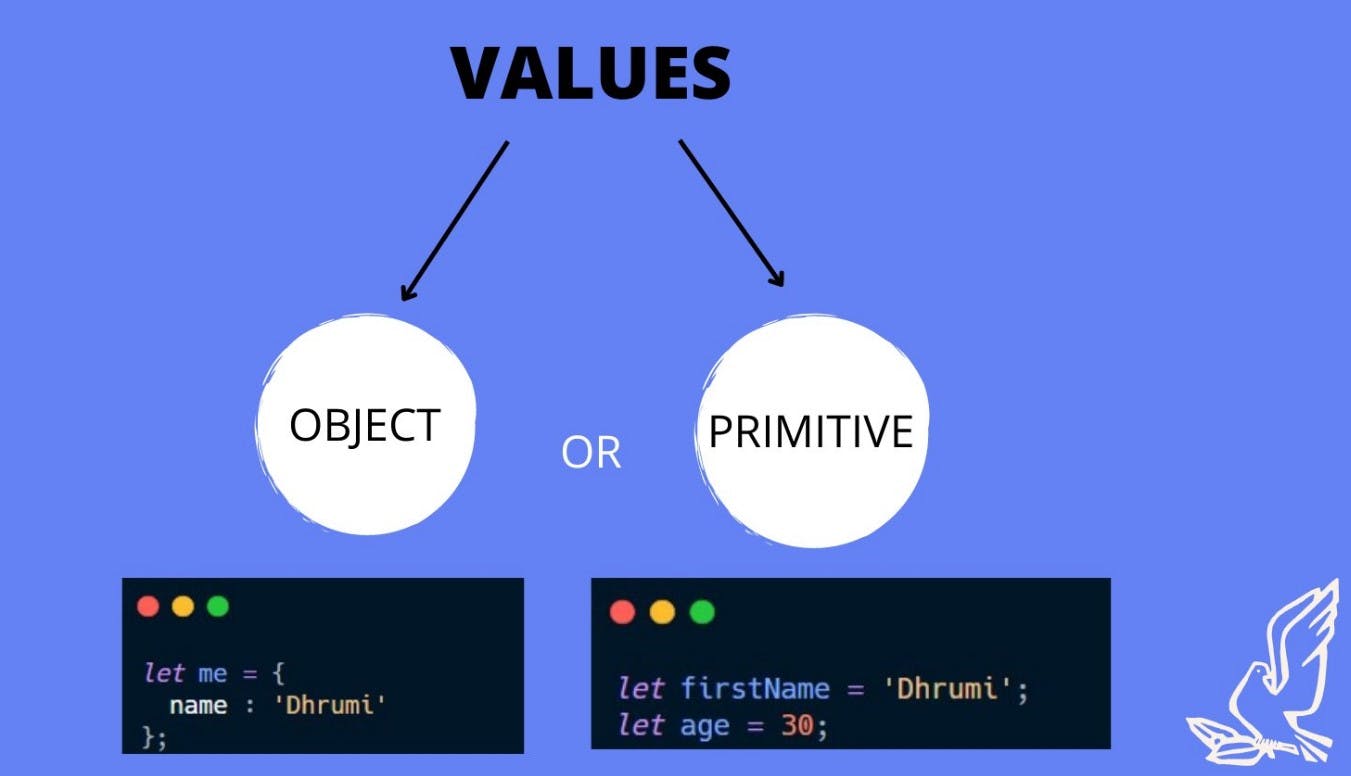
Primitive and object Data types
The values can be either of Object data type or Primitive data type .
👉🏽 Object Data Type : Objects such as functions and arrays are referred to as non-primitive values.
👉🏽 Primitive Data Type : The predefined data types provided by JavaScript language are known as primitive data types. Primitive data types are also known as in-built data types.
👉🏽 The fundamental difference between primitives and non-primitives is that primitives are immutable and non-primitives are mutable.

Types of Primitive Data Type
👉🏽 There are 6 primitive data types
- Number
- String
- Undefined
- Null type
- Boolean
- BigInt
1. NUMBER
JavaScript has only one type of number. Numbers can be written with or without decimals
let x = 3.14; // A number with decimals
let y = 3; // A number without decimals
Note that JavaScript automatically converts a floating-point number into an integer number if the number appears to be a whole number.
The reason is that JavaScript always wants to use less memory since a floating-point value uses twice as much memory as an integer value. For example:
let x1 = 12.00; // will be same as 12
To get the range of the number type, you use Number.MIN_VALUE and Number.MAX_VALUE.
console.log(Number.MAX_VALUE); // 1.7976931348623157e+308
console.log(Number.MIN_VALUE); // 5e-324
2. STRING
Sequence of characters use to represent text. Strings are written with quotes. You can use single or double quotes.
But , A string that begins with a double quote must end with a double quote. Likewise, a string that begins with a single quote must also end with a single quote
// they both are same
let Name1 = 'Hey developers'; //single quotes
let Name2 = "Hey developers"; //double quotes
JavaScript strings are immutable. This means that it cannot be modified once created. However, you can create a new string from an existing string.
let str = 'Hey';
str = str + ' Developers';
Behind the scene, the JavaScript engine creates a new string that holds the new string 'Hey Developers' and destroys the original strings 'Hey' and 'Developers'.
3. BOOLEAN
Logical type that can only be true or false. This is used for taking decisions.
let x = 4;
let y = 4;
let z = 9;
(x == y) // Returns true
(x == z) // Returns false
JavaScript allows values of other types to be converted into boolean values of true or false.
To convert a value of another data type into a boolean value, you use the Boolean() function.
console.log(Boolean(20)); // true
console.log(Boolean(Infinity)); // true
console.log(Boolean(0)); // false
4. UNDEFINED
The undefined type is a primitive type that has only one value undefined . By default, when a variable is declared but not initialized, it is assigned the value of undefined.
Value taken by a variable that is not yet defined (‘empty value’) so it assigns undefine value.
let children; //undefined
console.log(typeof children); // undefined
5. NULL TYPE
It also means empty value. It represents the intentional absence of any object value and treated as falsy for Boolean operations.
JavaScript defines that null is equal to undefined as follows:
console.log(null == undefined); // true
Difference between Null and Undefined types
typeof null // "object" (not "null" for legacy reasons)
typeof undefined // "undefined"
null === undefined // false
null == undefined // true
null === null // true
null == null // true
!null // true
isNaN(1 + null) // false
isNaN(1 + undefined) // true
6. BigInt
The bigint type represents the whole numbers that are larger than 2^53 – 1. To form a bigint literal number, you append the letter n at the end of the number:
let pageView = 9007199254740991n;
console.log(typeof(pageView)); // 'bigint'
Typeof() Operator
To get the current type of the value that the variable stores, you use the typeof operator
let counter = 120;
console.log(typeof(counter)); // "number"
counter = false;
console.log(typeof(counter)); // "boolean"
counter = "Hi";
console.log(typeof(counter)); // "string"
"number" "boolean" "string"
👉🏽 That's it for now. Hope I have helped you through my blog. I regularly post threads on concepts of HTML CSS and JavaScript on Twitter.
Twitter handle : deetwts
If you like my content, you can support me here :